На сегодняшний день видео представляет собой один из важнейших инструментов маркетологов, а сторителлинг посредством видео — весьма эффективный способ вовлечения клиентов. Однако если ваше видео не работает должным образом либо тормозит работу сайта/приложения, это только оттолкнет потенциальных пользователей.
Согласно исследованию компаний UMass и Akamai, люди становятся все более нетерпеливыми и теряют интерес к видеоролику уже после двух секунд ожидания.
В этой статье мы обсудим влияние видео на производительность мобильной страницы и UX, возможные проблемы, связанные с мобильным видео, и их решения.
Видео — пожиратель мобильных данных
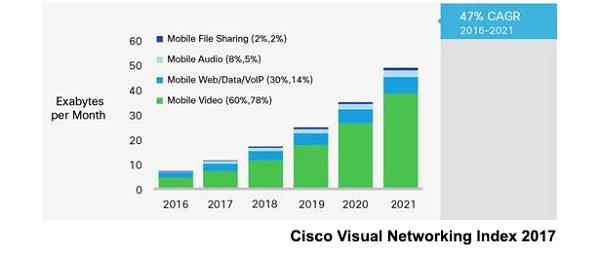
Уровень просмотров видео с мобильных устройств растет невероятными темпами. Уже сейчас на долю видео приходится 60% всего мобильного трафика данных по всему миру, а к 2021 году, как ожидается, эта цифра вырастет до 78%, в соответствии с индексом развития сетевых технологий Cisco (Visual Networking Index (VNI)):
Индекс развития сетевых технологий Cisco (зеленым цветом отмечена доля мобильного видео)
Неправильное или неэффективное использование видео и аудио оказывает значительное влияние на опыт мобильных пользователей — хотя точнее будет сказать, «опыт зрителя» (viewer experience, VX) или «опыт слушателя» (listener experience, LX).
Видео способно существенно увеличить вес страницы (page size) и, соответственно, тормозить загрузку страниц, особенно при наличии автовоспроизведения (autoplay). Но самый негативный опыт возникает тогда, когда видео медленно проигрывается, останавливается или вовсе не запускается.
Ниже приведены две диаграммы с ресурса HTTP Archive. Дважды в месяц при помощи инструмента WebPageTest они анализируют домашние страницы сайтов из топ 1 000 000, фиксируя вес страницы и скорость ее загрузки на десктопные и мобильные устройства.
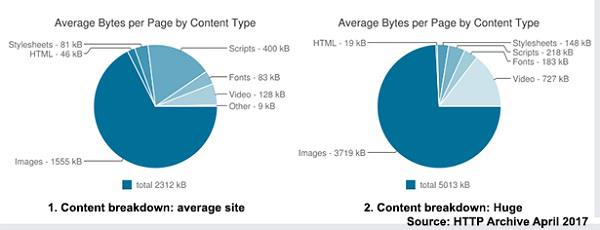
Среднее количество байтов на странице с разбивкой на типы контента
1-ая диаграмма: домашняя страница среднестатистического сайта
2-ая диаграмма: домашняя страница сайта Huge
Первый график демонстрирует количество байтов, приходящееся на разные типы контента (изображения, JavaScript, видео, таблицы стилей, HTML и шрифты) на среднестатистической домашней страницы (по состоянию на 15 апреля 2017 года). Видео занимает 128 кбайт или 5,5% от общего количества загруженных байтов (2312 кБ или 2,3 МБ).
Второй график показывает разбивку по типам контента домашней страницы рекламного агентства Huge. Здесь видео-контент составляет 727 КБ или 14,5% от общего количества байтов. Общий вес страницы — 5 МБ, и загрузка ее на мобильных устройствах занимает 25,8 секунд.
Справедливости ради следует отметить, что многие агентства (цифровые, медиа, рекламные и др.) имеют тяжелые и довольно медленно грузящиеся сайты, хотя Huge чрезмерно большой. Гораздо лучший пример — сайт компании Young&Rubicam. В тот же день (15 апреля 2017 года) домашней странице Y&R потребовалось 3 секунды, чтобы загрузить 783 КБ на мобильное устройство (в другие дни — 9 секунд).
Видео не должно влиять на вес страницы или скорость загрузки
По мнению экспертов, правильно внедренное видео (или аудио) не влияет на вес веб-страницы или скорость ее загрузки на мобильном устройстве.
Даже если страница содержит видео, браузеру для ее отображения необходимо загрузить только медиаконтейнер, тизерное изображение, кнопку воспроизведения и т. д., но нет никакой необходимости загружать все видео целиком (так как посетитель может и вовсе не захотеть его смотреть).
Сэм Даттон (Sam Dutton), технический евангелист Google, обеспечивающий учебные материалы и семинары по мобильным видео для технических специалистов, объясняет:
«Видео не порождает больших проблем при загрузке страницы, поскольку в целом оно не должно быть основной частью ее загрузки.
HTTP Archive измеряет количество байтов при загрузке веб-страницы, а не общее число байтов, пересекающих интернет. При загрузке большинства веб-страниц вы загружаете не видео, а изображения, HTML, CSS и JavaScript.
Популярные сайты реже остальных загружают видео на страницу, так как они хорошо понимают негативные последствия этого для веса страницы и (следовательно) коэффициента отказов (bounce rate) и т.д.»
Автоматическое воспроизведение видео и производительность страницы
Сравнение среднестатистического контента 100 самых популярных сайтов (по версии Alexa) с контентом сайтов из топ 1 000 000 обнаруживает кое-какие интересные статистические данные.
В среднем, видеоконтент занимает всего 17 КБ (а не 128 КБ), что составляет 2,1% от общего веса страницы (который (сравнительно) небольшой — 828 КБ).
На то есть 3 причины:
- Популярные сайты не содержат видео (учитывая, что в число популярных сайтов входят YouTube, BBC и CNN, это менее вероятная из всех трех причин)
- Популярные сайты не содержат видео на (мобильной) домашней странице (к примеру, домашняя страница YouTube состоит из ссылок на видео, а не из самих видеороликов. У каждого видео — своя отдельная веб-страница).
- Популярные сайты используют видео более эффективно.
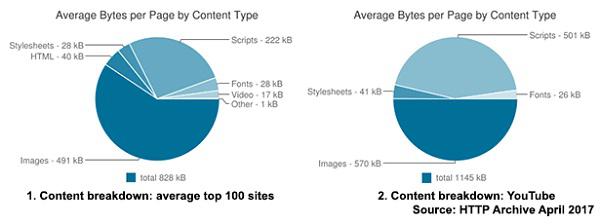
Среднее количество байтов на странице с разбивкой на типы контента
1-ый график: среднестатистический сайт из топ 100
2-ой график: домашняя страница YouTube
Поинтересовавшись у Рика Вискоми (Rick Viscomi), лидера проекта HTTP Archive и технического евангелиста Google, в чем же причина столь явного различия в использовании видео между всеми сайтами и сайтами из топ 100, мы получили следующий ответ:
«Думаю, что причина в эффективном использовании. А именно, в автовоспроизведении. HTTP Archive просто посещает страницу и фиксирует загрузку страницы без кликов по ней. Видеоролики с автовоспроизведением, в отличие от всех остальных, будут зафиксированы при этих посещениях.
Использовать автовоспроизведение нерационально абсолютно во всех случаях, поскольку посещение страницы не обязательно говорит о намерении просмотреть видео. Одним из примечательных исключений является YouTube, где посещение страницы просмотра видео, безусловно, говорит о намерении его просмотреть. Учитывайте, что HTTP Archive сканирует только домашние страницы. Поэтому моя теория такова, что популярные сайты отказываются от автовоспроизведения видеороликов для поддержания низких показателей отказов и высоких показателей конверсии».
Примечательно, что автовоспроизведение видео и аудио также не одобряется с точки зрения доступности (accessibility). Дело в том, что люди с нарушениями зрения полагаются на экранных дикторов для чтения веб-страницы вслух. Очевидно, что автоматическое автовоспроизведение аудио или видео помешает работе с экранным диктором, и пользователю будет сложно остановить видео.
Влияние аудио на производительность страницы
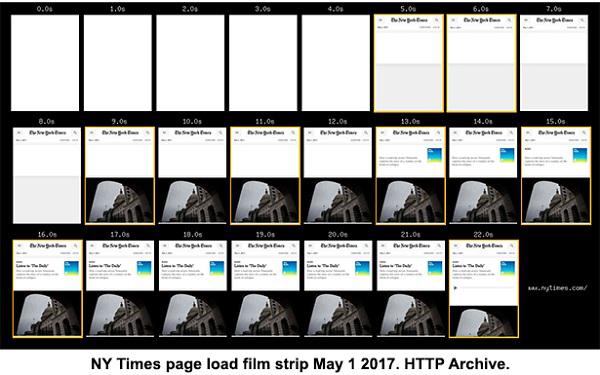
Одной из наиболее полезных функций HTTP Archive или WebPageTest является диафильм, демонстрирующий посекундную загрузку веб-сайта на мобильное устройство.
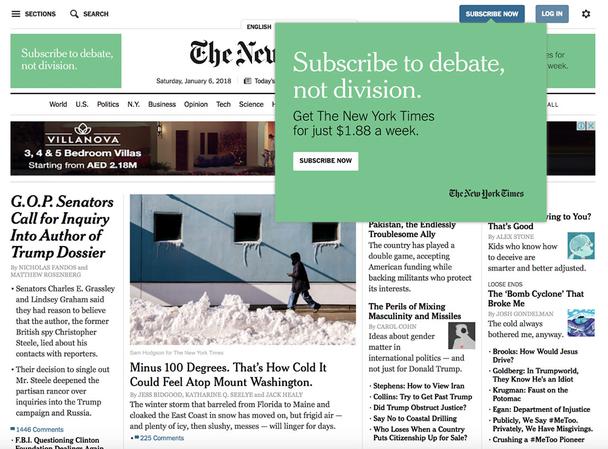
На изображении ниже представлен процесс загрузки мобильного сайта New York Times 1 мая 2017 года. Аудио-история The Daily располагается в верхней части мобильной страницы, выше линии сгиба (above the fold), что позволяет четко видеть, как аудио может тормозить скорость загрузки страницы.
Диафильм, демонстрирующий загрузку мобильной версии страницы NY Times
Аудио заканчивает грузиться лишь на 22 секунде, когда, наконец, появляется кнопка воспроизведения и сайт полностью открылся.
Плохой опыт зрителя (VX)
При условии отсутствия автовоспроизведения, правильно созданный веб-сайт не требует загрузки видео до того момента, пока пользователь сам не нажмет на кнопку Play.
Однако, как только мобильный пользователь нажимает на кнопку воспроизведения, уровень ожиданий меняется.
При просмотре видео могут возникнуть 4 основные проблемы:
- Видео долго не начинается.
- Оно не запускается.
- Оно останавливается во время воспроизведения, что связано с (повторной) буферизацией (buffering) или потерей соединения.
- Плохое качество видео, или качество, которое нельзя назвать оптимальным для соединения.
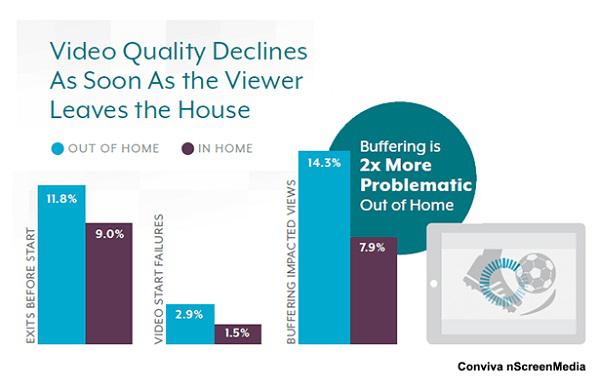
Совместное исследование Conviva и nScreenMedia (ноябрь 2016 г.) иллюстрирует разницу в качестве просмотра видео, когда зритель находится в закрытом помещении (WiFi) и на улице (сотовая связь): повышается число неудачных запусков от 1,5% (в помещении) до 2,9% (на улице), а проблемы с буферизацией повышаются с 7,9% (в помещении) до 14,3% (на улице).
Это оказывает заметное влияние на удовлетворенность пользователей: от просмотра видео отказываются 11,8% пользователей, находящихся на улице, и 9,0% пользователей, находящихся в помещении.
Как только «зритель» выходит из помещения, качество видео снижается
1-ая диаграмма: отказы от просмотра видео до его начала
2-ая диаграмма: неудачный запуск видео
3-я диаграмма: проблемы с буферизацией
Исследование 6 700 000 «зрителей» в 2012 году, проведенное Университетом Массачусетса и компанией Akamai, также указывает на растущую нетерпимость к медленно загружающимся и прерывающимся видео.
Рамеш Ситараман (Ramesh Sitaraman), профессор компьютерных наук в UMass (Амхерст):
«Мобильные пользователи нетерпеливы и закрывают видео, если оно сразу не запустилось. При этом они более терпеливы, чем пользователи с высокоскоростным доступом в интернет (скажем, Fiber), поскольку их ожидания относительно скорости ниже.
Мобильные пользователи начинают отказываться от просмотра видео уже после 2 секунд ожидания. К 10-секундной отметке, если видео так и не началось, уходит примерно пятая часть пользователей.»
И касательно прерывания видео:
«Прерывающиеся видеоролики люди смотрят в течение более короткого периода времени. Грубо говоря, увеличение количества прерываний на 1% ведет к 5% -ному уменьшению количества просмотренных минут».
Как обнаружить проблемы с видео
1. Взаимодействуйте с видео
Когда в последний раз вы проверяли работу своего сайта и видео, в частности, находясь в автобусе, поезде или баре? Стимулируйте сотрудников использовать сайт/приложение (во время бета-тестирования и регулярно после запуска), сообщать о проблемах и предлагать улучшения.
Проверяйте:
- Как быстро загружается сайт/страница?
- Как быстро видео начинает проигрываться?
- Насколько хорошее качество?
- Прерывается ли видео?
- Стоит ли оно того, чтобы его смотреть (до конца)?
- Какие выводы можно сделать на основании всего этого?
2. Проводите пользовательские тестирования
Понаблюдайте за поведением и реакциями клиентов, использующих ваш сайт на различных устройствах и в разных местах. Для оценки используйте вопросы, указанные выше. Если тестирование не может быть проведено лично, используйте удаленный сервис UserTesting.com. Пользовательское тестирование (user testing) необходимо проводить на каждом этапе процесса разработки.
3. Тестируйте видео
Существуют различные типы тестирования, в том числе:
- Тестирование производительности страницы. Такие инструменты как WebPageTest показывают, влияет ли видео на скорость загрузки страницы.
- Сплит-тестирование. Тестирование альтернативного опыта с участием различных групп посетителей сайта (или приложения).
- Инструменты тестирования видео. Video Optimizer компании AT&T — это бесплатный инструмент, используемый разработчиками для обнаружения таких проблем с видео, как задержка воспроизведения, частота и продолжительность прерываний, и для определения оптимального размера сегмента.
4. Мониторьте видео
- Инструменты веб-аналитики, такие как Google Analytics, отслеживают взаимодействие клиента с видео (кто просматривал, количество просмотров, как долго) и с самой веб-страницей, включая время, проведенное пользователем на сайте до возврата в поиск (dwell time), и показатель отказов (bounce rate).
- Инструмент тепловые карты (heat maps), такие как Clicktale и Crazyegg, обеспечивают визуальное представление о том, как пользователи взаимодействуют или пытаются взаимодействовать с веб-страницами и видео.
Как избежать проблем с видео
Следование передовым практикам при создании видео или подготовке страницы, веб-сайта или приложения, где оно будет размещено, поможет избежать многих распространенных проблем.
1. Видео должно быть стоящим
Видео/аудио влекут за собой многочисленные затраты:
- Для разработчика: стоимость производства и распространения; влияние на веб-производительность
- Для сети: последствия перегрузки сети
- Для зрителя, с точки зрения потребления данных, продолжительность работы батареи и время, необходимое для просмотра видео.
В связи со всем этим крайне важно, чтобы видео удовлетворяло потребность пользователя, содержало качественный контент, имело правильную продолжительность и было оптимизировано с точки зрения битрейта, сегментов и сжатия.
2. Учитывайте скорость, необходимую для просмотра видео
Говоря о пропускной способности (bandwidth), стандартное видео требует 0,5 мегабит в секунду (Мбит/с), HD видео — в 5 раз больше, а видео в формате 4K — в 30 раз больше.
Уша Андра (Usha Andra) из Cisco: «Мобильные видео и мультимедийные приложения нуждаются в более высокой пропускной способности и более низкой сетевой задержке (latency) по сравнению с приложениями без видео. Требования могут варьироваться от 0,5 Мбит/с для видео стандартной четкости (SD) до 2,5 Мбит/с для видео высокой четкости (HD), более 15 Мбит/с для загрузки видео 4 КБ/сверхвысокой четкости (UHD) и гораздо выше для видео в формате виртуальной реальности (VR). Требования к сетевой задержке могут составлять от 100 миллисекунд (мс) до 15 мс для приложений с VR видео сверхвысокой четкости».
3. Узнайте об ограничениях мобильных сетей ваших целевых рынков
Даже среди развитых телекоммуникационных рынков возможности мобильных сетей значительно разнятся.
Как свидетельствует статистика, скорость загрузки в США и Великобритании на 40% ниже, чем в Норвегии и Южной Корее, и на 25% ниже, чем в Канаде:
- Южная Корея: скорость входящего трафика — 31.0 Мбит/с; скорость исходящего трафика — 14.3 Мбит/с; сетевая задержка — 68 мс
- Норвегия: скорость входящего трафика — 29.1 Мбит/с; скорость исходящего трафика — 11.6 Мбит/с; сетевая задержка — 40 мс
- Канада: скорость входящего трафика — 24,2 Мбит/с; скорость исходящего трафика — 9.0 Мбит/с; сетевая задержка — 51 мс
- UK: скорость входящего трафика — 18,2 Мбит / с; скорость исходящего трафика — 8.0 Мбит/с; сетевая задержка — 55 мс
- US: скорость входящего трафика — 17.1 Мбит/с; скорость исходящего трафика — 10.0 Мбит/с; сетевая задержка — 88 мс.
Уша Андра добавляет: «Учтите, что это средние показатели. Многие пользователи сталкиваются с более высокими или более низкими скоростями. Если скорость и сетевая задержка ниже, чем того требует приложение, то конечный пользователь сталкивается с задержками при просмотре видео, искаженным звуком и т. д.»
4. Домашняя или отдельная страница?
Некоторые из наиболее популярных сайтов, включая YouTube, Vimeo, BBC и CNN, располагают видео на домашней или категориальной странице (category page). Эти сайты рекламируют свои видеоролики на главной странице в виде изображений-ссылок (часто с иконкой кнопки воспроизведения) и текстовых ссылок, при нажатии на которые пользователь переходит на страницу, посвященную этому видео.
Располагая видео за пределами домашней страницы, вы обеспечиваете более быструю ее загрузку на мобильных устройствах.
5. Избегайте автовоспроизведения
Принуждение пользователей мобильных веб-сайтов к просмотру видео:
- раздражает их (особенно, когда это случается в тихой обстановке),
- предполагает расходование трафика и времени работы батареи без всякой на то необходимости,
- замедляет загрузку страницы,
- противоречит лучшим практикам доступности (поскольку автовоспроизведение видео может помешать работе с экранным диктором (screen reader), используемым людьми с ослабленным зрением)
- обычный прием для искусственной накрутки просмотров видео.
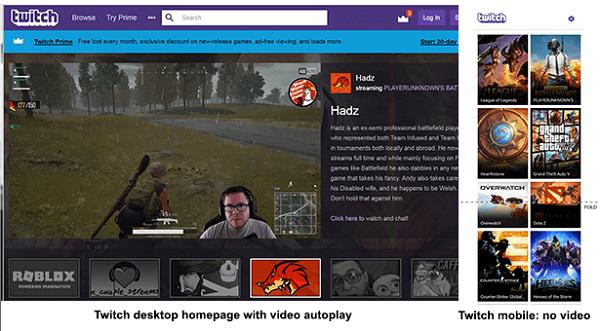
Рассмотрим Twitch — популярную платформу для просмотра онлайн-трансляций игр. На десктопной версии ее домашней страницы автоматически запускается игра в прямом эфире, в то время как в мобильной версии никаких видеороликов нет:
Слева: десктопная версия домашней страницы Twitch — видео с автовоспроизведением
Справа: мобильная версия домашней страницы Twitch — нет видео
Сравнение объема загруженных данных и скорости загрузки домашней страницы Twitch на мобильном и десктопном устройстве (по состоянию на 15 апреля 2017 г.) дало впечатляющие результаты:
- Мобильная версия домашней страницы (без видео): 5,8 секунд для загрузки 354 Кбайт данных по 24 запросам
- Десктопная версия домашней страницы: 19,9 секунд для загрузки 16 255 Кбайт данных по 275 запросам. 11,827kB из них — это видеоконтент.
6. Опыт зрителя (VX)
Убедитесь, что видео и страница, на которой оно расположено, интуитивно понятны. Упростите для зрителя следующие вещи:
- Выбор качества видео — низкое качество, HD или 4K
- Выбор и выход из полноэкранного режима
- Изменение ориентации устройства
- Просмотр и управление. Убедитесь, что видео подходит под размер экрана устройства, а кнопки — интуитивно понятны.
- Обеспечьте возможность воспроизведения видео в условиях отсутствия подключения к интернету.
7. Сделайте видео доступным
Чтобы сделать видео/аудио доступным для:
- людей с ослабленным зрением — предоставьте расшифровку аудио.
- людей с нарушениями слуха — обеспечьте субтитры.
8. Минимизируйте задержку в начале видео
Задержка перед воспроизведением видео происходит из-за двух важных процессов:
- Процесс аутентификации (включая управление цифровыми правами).
- Загрузка видео. Видеофайлы делятся на сегменты. Прежде чем видео начнет воспроизводиться, в буфер (временное хранилище на устройстве) должно загрузиться достаточное количество сегментов.
Совсем избежать задержки нельзя, но, оптимизировав должным образом видео, вы можете свести ее к минимуму.
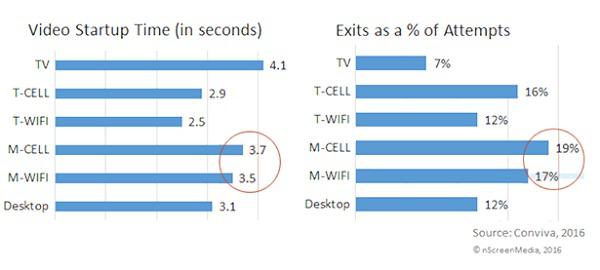
Как видно из представленных ниже данных исследования Conviva за 2016 год, для мобильных устройств требуется больше времени, чтобы начать воспроизводить видео, чем при его просмотре с планшета или на десктопе. Это не случайно, что более высокий процент отказов от просмотра видео наблюдается при использовании мобильного устройства:
Слева: сколько времени требуется видео, чтобы начать проигрываться (в секундах)
Справа: процент отказов от просмотра видео
9. Держите пользователей в курсе происходящего
Пока выполняется аутентификация, загрузка и буферизация, сообщите пользователю, что происходит в данный момент и/или отвлекает их. Наблюдение за бесконечно вращающимся кружочком может очень раздражать человека.
10. Минимизируйте прерывания
Видео прерывается тогда, когда в буфере находится слишком мало сегментов видео для его продолжения. До тех пор пока не загрузится достаточное количество сегментов (что называется повторной буферизацией), видео не продолжится.
Секрет в том, чтобы найти оптимальный баланс между медленным запуском и остановками, говорит Дуг Силларс (Doug Sillars) из AT&T: «Эти два показателя (конечно же) взаимосвязаны. Если видео слишком быстро стартует, в буфере будет сохранено мало сегментов и видео скорее всего будет останавливаться. И напротив, вы можете загружать слишком много данных в начале (долгая задержка), но потом видео будет проигрываться без остановок.
Важно найти золотую середину и уравновесить оба этих фактора».
11. Оптимизируйте битрейт, сжатие и размер сегмента
Оптимизируйте битрейт, сжатие и размер сегмента для устройства и сетевого подключения.
- Повторная буферизация обычно происходит тогда, когда видео воспроизводится со скоростью, измеряемой в битрейтах (бит в секунду). Это слишком быстро для скорости загрузки (битрейта) сетевого соединения, поэтому буфер освобождается быстрее, чем заполняется.
- Цифровые видео делятся на файлы (называемые сегментами) длительностью от 2 до 10 секунд, которые загружаются в буфер, а затем воспроизводятся по порядку. Сегменты, имеющие оптимальный размер для соединения, будут загружаться, буферизоваться и воспроизводиться гораздо быстрее.
- Кодек (кодер/декодер) — это инструмент для сжатия и расширения аудио- и видеофайлов. Существует множество различных форматов сжатия (например, MPEG-4), каждый из которых имеет свои плюсы и минусы. Выбор формата будет зависеть от качества видео и типа устройства/соединения.
12. Используйте адаптивные битрейты
Адаптивное потоковое вещание (adaptive bitrate streaming) позволяет создавать и хранить цифровое видео в нескольких различных качествах/скоростях/битрейтах. Видеопроигрыватель на клиентском устройстве запрашивает наиболее подходящие из них, основываясь на: a) скорости сети, b) возможностей устройства и c) объема буфера.
Существует два типа адаптивной потоковой передачи данных — DASH и HLS.
13. Используйте сеть доставки содержимого
Сеть доставки содержимого (content delivery network, CDN) ускоряет загрузку и проигрывание веб-медиа (в том числе видео) на мобильном устройстве путем сокращения пути между исходным веб-сервером (например, вашим веб-сервером в Калифорнии, США) и зрителем в Тимбукту в Мали благодаря тиражированию видео и хранению его на серверах по всему миру.
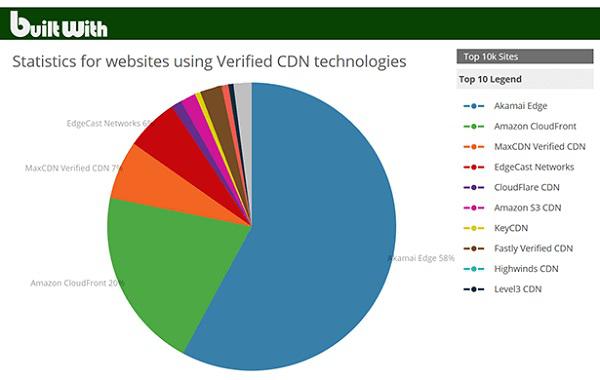
По данным BuiltWith, 53,8% веб-сайтов из топ 10 000 используют CDN.
Один из первых CDN Akamai Edge, основанный в 1999 году, и по сей день остается одним из самых популярных. Согласно BuiltWith, 11,4% сайтов из топ 10 000 используют Akamai, 4% сайтов — Amazon CloudFront, и 1,3% сайтов — MaxCDN.
Статистика использования веб-сайтами верифицированных технологий CDN
14. Разместите видео на стороннем ресурсе
Размещение видео на сторонних ресурсах и встраивание файла помогает устранить несколько проблем, включая сжатие видео, адаптивные битрейты и использование CDN. Это объясняет, почему 15,2% веб-сайтов из топ 10 000 встроили видеоролики, размещенные на YouTube, и 3.6% — на Vimeo.
Как устранить проблемы с видео/аудио
1. Проблемы с весом страницы или скоростью загрузки
Регулярно проверяйте ключевые страницы с помощью такого инструмента тестирования как WebPageTest.
Если тестирование выявило такие проблемы, как чрезмерный вес страницы и медленную скорость загрузки, и основной виновник этого — видео, возможны следующие решения:
- Убрать автовоспроизведение
- Убедиться, что видео не препятствует корректной загрузке страницы
- Перенести видео на отдельную страницу (разместив заметную ссылку в виде изображения и текста)
- Провести сплит-тестирование, чтобы проверить, решает ли это проблему.
2. Видео не запускается/медленно запускается или прерывается
Если возникают проблемы с воспроизведением видео, вам могут помочь следующие действия:
- Попробуйте загрузить видео на специальный сервис, например, Vimeo или YouTube. Возможно, причина не в самом видео, а в сайте, веб-сервере или CDN (или отсутствии CDN)
- Протестируйте видео с помощью инструмента Video Optimizer компании AT&T для выявления проблем с сегментацией, сжатием, буферизацией и т. д. и исправьте их
- Сократите видео, повысьте битрейт и сожмите
- Используйте или замените CDN.
Если видео лучше работает на определенных устройствах и через определенные соединения (например, лучше на десктопе c wi-fi, чем на смартфоне с 3G):
- Сделайте несколько версий видео в разных форматах, с различным качеством, битрейтом и сжатием, чтобы учесть все наиболее распространенные варианты устройств и типов сети
- Используйте инструмент для распознавания устройств, чтобы выяснить устройство клиента, его возможности и тип соединения, и предложить наиболее подходящую версию видео
- Используйте адаптивные битрейты.
Высоких вам конверсий!
По материалам: searchenginewatch.com