UX-дизайнеры обладают всеми навыками, связанными с дизайном пользовательского опыта (UX = User Experience, пользовательский опыт).
Специалисты, которые работают над визуальным дизайном в команде, называются дизайнерами интерфейсов или UI-дизайнерами (UI = User Interface).
UX-дизайн — это обширная дисциплина, которая включает в себя множество действий и навыков. Визуальный дизайн (UI-дизайн) является его частью и одним из последних решений, принимаемых во время создания дизайн-проекта.
В своей книге «Элементы пользовательского опыта» Джесси Джеймс Гарретт дает характеристики различных аспектов UX-дизайна. Хотя структура, описанная в книге, изначально была разработана для веб-сайтов, она применима ко всем приложениям и лендингам и может помочь внести ясность во взаимосвязь между визуальным дизайном и UX-дизайном.
Ниже представлено мнение автора Kasturika с www.interаctiоn-dеsign.оrg о том, что знание всех компонентов UX-дизайна может помочь новичкам оценить, на каких моментах следует сосредоточиться.
Содержание статьи
Элементы пользовательского опыта
Стратегия
Масштаб
Структура
Макет
Поверхность
Виртуальное «здание»
Повторение, повторение и юзабилити-тесты
Элементы пользовательского опыта
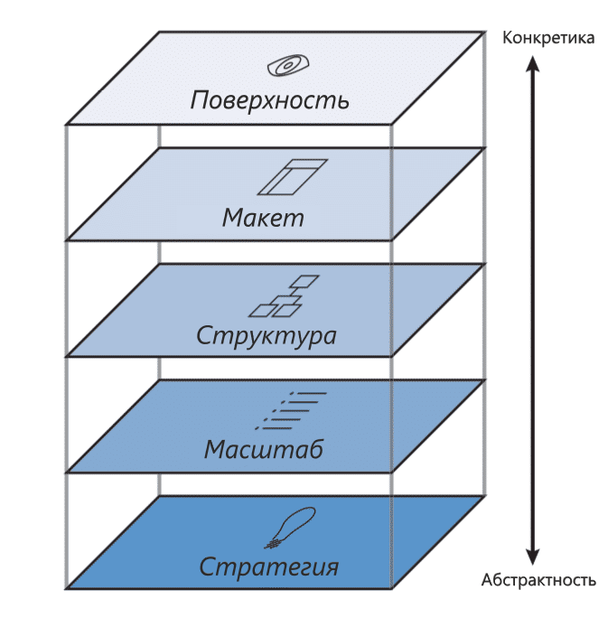
Джесси Джеймс Гарретт разбил элементы пользовательского опыта на 5 уровней, расположенных по порядку. Внизу находится самый абстрактный элемент — стратегия. По мере продвижения вверх элементы становятся все более конкретными и видимыми. Самая верхняя плоскость — это поверхность, она является наиболее заметным или конкретным аспектом UX-дизайна.
Структуру UX можно также представить себе в виде здания
Давайте остановимся на каждом из этих уровней, чтобы рассмотреть их подробнее.
Стратегия
Предположим, у вас есть участок земли и вы хотите построить здание. Перед тем, как начать что-либо делать, нужно ответить на вопрос:
- Зачем вы строите здание? Для проживания или для коммерческих целей?
- Кто может захотеть арендовать здание?
- Удобно ли расположение для потенциальных покупателей или арендаторов?
Так же происходит и в digital-сфере: с помощью этих вопросов вы определяете свои бизнес-цели и потребности пользователей. Только речь идет уже не о здании, а о сайте или приложении.
Масштаб
Решения, принятые на уровне стратегии, влияют на масштаб. При строительстве вы же, скорее всего, проконсультируетесь со специалистом, который осмотрит землю, чтобы оценить, что на ней можно построить: частный дом, многоквартирный дом, офисное помещение или торговый центр.
Оценка масштабов digital-проекта помогает сделать так, чтобы ваше ценностное предложение и особенности продукта отвечали потребностям пользователей.
Структура
Как только масштаб определен, ваш архитектор создает несколько чертежей, показывая вход и выход в разные комнаты, коридоры, санузлы, лифты и лестницы.
Применительно к сайту это структура, то есть то, как пользователь взаимодействует с функциями продукта и перемещается по ним.
Макет
Архитектор создает эскизы или 3D-модели на основе чертежей и включает детали интерьера. Он также обращается за помощью к инженеру-строителю для создания полномасштабного образца части здания с мебелью и фурнитурой, чтобы дать вам более реалистичное ощущение пространства. На этом этапе интерфейс программного продукта становится видимым.
Поверхность
Наконец, дизайнер интерьеров помогает вам выбрать цвет стен, пола, мебели, а также подобрать аксессуары для каждой комнаты. На этом этапе вы получаете полное представление о том, как выглядит ваш программный продукт.
Виртуальное «здание»
Далее можно попробовать применять схему, описанную выше, к воображаемому цифровому продукту.
Итак, специалисты по проектированию пользовательского опыта сначала определяют целевую аудиторию, их проблемы и то, как пользователи в настоящее время их решают. Они проводят опросы и интервью и используют такие инструменты, как портреты пользователей и карты пути клиентов.
В конечном итоге команда может обнаружить, например, что копирайтерам-фрилансерам (потенциальным клиентам) трудно вести бухгалтерию (проблема). Возможно, существующие приложения не способствуют решению этой проблемы (возможности). Команда проводит мозговой штурм для выявления возможных решений, а затем для формирования предложения.
Допустим, вы решили создать бесплатное мобильное приложение для копирайтеров-фрилансеров. Разработчики идентифицируют различные функции приложения и создают дорожную карту продукта, в которой приоритетность определяется функциями, которые необходимо внедрить в первую очередь. Дизайнеры консультируются с заинтересованными сторонами бизнеса, а также с техническими группами для создания дорожной карты.
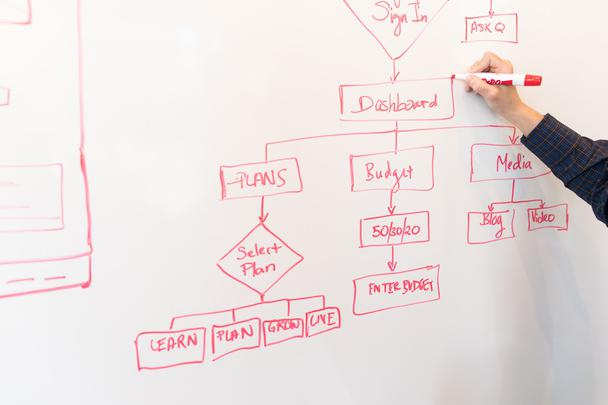
Затем команда начинает работу над структурой приложения. Обычно сюда входят различные типы блок-схем и карт, показывающих, как классифицируется информация и как пользователи перемещаются по продукту.
Допустим, первая функция, которую нужно развернуть, — это счета-фактуры. Разработчики классифицируют различные элементы данных, связанные со счетами, — дату выставления, условия оплаты, срок оплаты и т. д. Могут быть и другие элементы данных, такие как имя клиента, контактная информация и способы оплаты.
Затем команда разработчиков логическим образом определяет отношения между этими различными частями данных. С этой задачей иногда справляются специалисты, которых называют архитекторами информации.
В результате создается «скелет» приложения. Он представляет собой схему в виде прямоугольников и линий, изображающих различные элементы на экране. Эти схемы можно превратить в прототипы, чтобы понять, как работает приложение.
На протяжении большей части процесса проектирования пользовательского опыта результаты будут включать информацию, представленную в виде блок-схем или карт, создание которых не требует художественных навыков.
Таким образом, мы видим, что UX-дизайн — это обширная дисциплина, в которой разные группы специалистов могут заниматься конкретными видами деятельности, такими как исследования, информационная архитектура, визуальный дизайн и копирайтинг.
Роль визуального дизайна
«Проблемы с визуальным дизайном могут так быстро отпугнуть пользователей, что они никогда не оценят всех разумных решений, которые вы разработали с помощью навигации или интерактивного дизайна». (Джесси Джеймс Гарретт)
Поскольку это наиболее (и часто единственный) видимый элемент UX-дизайна, новички в этой области думают, что визуальный дизайн — самый важный аспект для UX-дизайнера. Однако, как мы увидели выше, визуальный дизайн обычно является одним из последних решений, принимаемых в процессе проектирования, а за самим продуктом скрывается гораздо больше.
Дизайнеры обычно являются частью команды. В процессе проектирования две (и более) головы лучше, чем одна! Команда предлагает разные точки зрения и может генерировать больше идей, не говоря уже о параллельной работе, которая позволяет ускорить процесс создания приложения.
UX-дизайн также требует решений, связанных с бизнесом и технологиями, поэтому вам понадобятся еще несколько специалистов, которые смогут дать ответы на следующие вопросы:
- Как разработанный вами программный продукт будет приносить доход?
- Следует ли размещать стороннюю рекламу приложения?
- Можно ли сотрудничать или интегрироваться с аналогичными продуктами, чтобы предложить пользователям более целостный опыт?
Все эти решения влияют на продукт по-разному. Например, некоторые из них позволят значительно расширить функционал.
Когда вы видите, что в описании вакансии упоминается роль UX-дизайнера как UI/UX, это означает, что компания ищет специалиста в области визуального дизайна, а также того, кто будет проводить исследования и проектировать архитектуру приложения.
Однако это не означает, что визуальные дизайнеры не должны понимать принципы дизайна пользовательского опыта. Визуальный дизайн чрезвычайно важен как первая точка контакта с пользователями. Если пользователю не нравится то, что он видит, он вообще не будет тратить время на изучение продукта. Но после того, как пользователь решит изучить продукт, его эстетика должна соответствовать базовой архитектуре и принципам удобства использования, чтобы обеспечить ему приятные впечатления. Например:
- Значок корзины на экране упрощает пользователю понимание того, как совершаются покупки.
- Благодаря высокому контрасту между цветами фона и переднего плана текст легко читается.
- Если интерактивный элемент на экране оформлен как кнопка, то одинаковый стиль для всех экранов упрощает распознавание интерактивных элементов.
Повторение, повторение и юзабилити-тесты
Важно отметить, что, в отличие от строительства здания, описанного в первоначальном примере, работа команды UX-дизайнеров никогда не заканчивается. На каждом этапе процесса проектирования разработчики проверяют свою гипотезу и замыслы.
Команда проводит эвристические оценки и тестирование удобства использования на реальных пользователях, чтобы определить возможности для улучшений и создания нового функционала.
В процессе внесения изменений разработчики могут задавать себе следующие вопросы:
- Насколько хорошо мы понимаем наших пользователей? Решаем ли те проблемы, которые нужно? (Стратегия)
- Решает ли наш продукт проблему пользователей? Какие функции могут помочь решить их проблему? (Масштаб)
- Удобен ли функционал приложения? (Структура, интерфейс)
Результаты юзабилити-тестов часто влияют на решения, принимаемые на других уровнях.
Заключение
UX-дизайн — это обширная дисциплина, которая включает в себя множество действий и навыков. UX-дизайн включает решения, принимаемые на уровнях стратегии, масштаба, структуры, макета и поверхности. Визуальный дизайн является частью плоскости поверхности и одним из последних решений, принимаемых во время создания дизайн-проекта.
В то время как UX-дизайнеры могут обладать всеми навыками, связанными с дизайном пользовательского опыта, UX-команды обычно включают в себя специалистов по одному или нескольким аспектам процесса проектирования.
Визуальные дизайнеры, также называемые дизайнерами пользовательского интерфейса (UI), — это специалисты, которые сосредотачиваются на визуальном аспекте взаимодействия с пользователем.
В то время как UX-дизайнеры не обязательно являются визуальными дизайнерами, визуальные дизайнеры должны обязательно понимать принципы UX-дизайна, чтобы пользователь мог без проблем пользоваться приложением.
Высоких вам конверсий!
По материалам: interaction-design.org. Автор: Kasturika. Изображение: freepik.com.