Разработка мобильной версии сайта — настолько же важная задача, как и создание сайта для ПК. А ведь еще несколько лет назад мобильная версия была лишь дополнением к основной.
Но разработчикам пришлось сменить приоритеты. Согласно исследованию Statista, чуть более половины всего трафика сейчас поступает с мобильных устройств, а примерно 45% всех покупок совершается при помощи смартфонов. Учитывая, что смартфоны, какими мы их знаем сегодня, вошли в ежедневную жизнь лишь десять лет назад, ожидается, что эти цифры будут только расти.
Вот почему компании, которые не прилагают усилий для обеспечения качественного мобильного UX, рискуют резко отстать от своих конкурентов. Ниже вы найдете некоторые из наиболее распространенных советов и приемов по созданию сайтов, оптимизированных для мобильных устройств.
Содержание статьи
Совет №1: Мобильная версия — в первую очередь
Совет №2: Учитывайте размеры мобильных устройств
Совет №3: Оптимизируйте сайт под портретную ориентацию
Совет №4: Минимизируйте размеры меню
Совет №5: Сверните вторичный контент
Совет №6: Сократите количество полей в формах
Совет №7: Пользователю должно быть удобно взаимодействовать с сайтом при помощи большого пальца
Вместо заключения
Совет №1: Мобильная версия — в первую очередь
Как было сказано выше, количество просмотров сайтов с мобильных устройств уже превзошло показатели десктопов. Именно поэтому разработчики больше не рассматривают версию для ПК как основную, а подход, ориентированный в первую очередь на мобильные устройства (mobile first), уже много лет является общепринятой практикой.
Однако, ориентируясь на мобильную версию, дизайнеры сталкиваются с некоторыми ограничениями. Речь идет не только о размерах экранов. Например, если у вас на сайте есть анимация, которая активируется при наведении курсора, то это может стать неразрешимой проблемой в мобильной версии.
В результате дизайн, ориентированный на мобильные устройства, с самого начала имеет тенденцию к простоте и максимальному удобству. Но стоит иметь в виду, что такой подход не «обедняет» версии для ПК. Напротив, проще расширить расширить возможности простого дизайна, чем упростить сложный.
Дизайн, ориентированный на мобильные устройства, означает, что легче заранее спланировать расположение элементов на экране меньшего размера, чем упрощать сложную компоновку позже
Также важно сначала протестировать свои мультимедиа файлы на мобильном телефоне, поскольку фотографии или видео, сделанные для альбомной ориентации, могут не подойти для портретной. Мелкие детали, такие как выражение лица или элементы фона, может быть труднее считать на небольшом экране. Кроме того, часто на экране есть место только для одного изображения за раз, и если ваш сайт предусматривает, например, большое количество фотографий, то долгая прокрутка каждого из них может быть утомительной для пользователя.
Совет №2: Учитывайте размеры мобильных устройств
Разумеется, на экране мобильного устройства пространство более ограничено. Но учет ограничений по размеру на начальном этапе разработки сайта — лучший способ избежать ошибок в дальнейшем.
Разрешение экрана мобильного устройства зависит от его типа, но на данный момент наиболее часто используется разрешение 360x640 (соотношение сторон 9:16). Google Analytics может подсказать вам, какие именно устройства предпочитают ваши пользователи, и вы должны убедиться, что дизайн вашего сайта достаточно адаптивен, чтобы учитывать различные варианты.
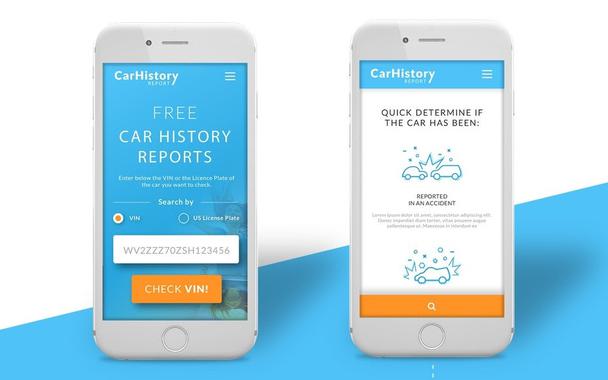
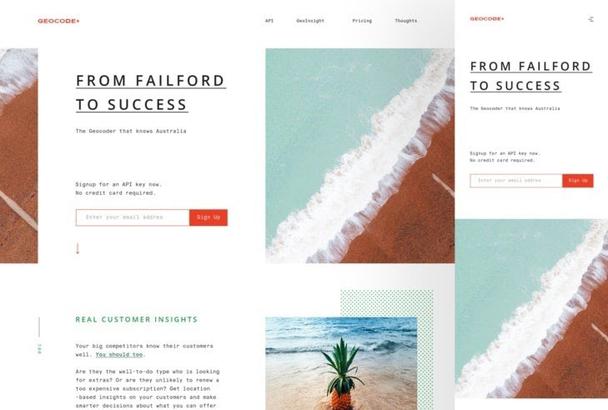
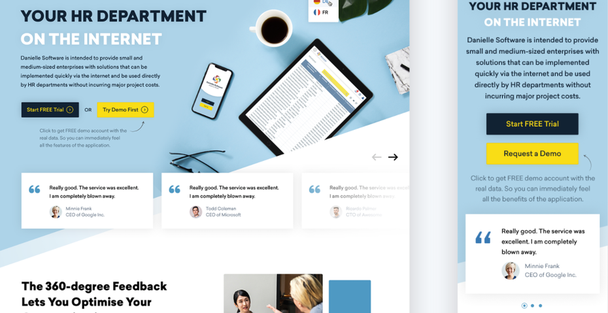
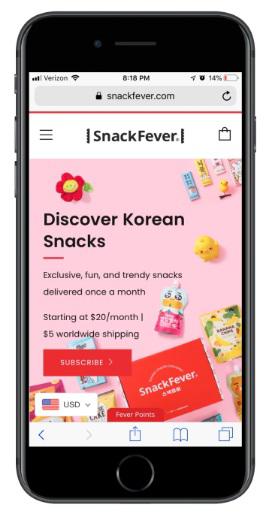
Этот сайт использует четкую типографскую иерархию, большие кнопки и поля форм.
Что касается размера шрифта для мобильной версии, то для основного текста рекомендуется использовать вариант, который равняется 16 пикселям. Этот показатель также может варьироваться в зависимости от используемых гарнитур (некоторые шрифты будут менее разборчивыми при размерах в 16 пикселей, чем другие).
Не существует стандартного размера для шрифтов заголовков, но задача состоит в том, чтобы установить четкую типографскую иерархию за счет контраста по размеру и стилю. Но если сомневаетесь, просто проверьте, как выглядит выбранный вами шрифт на мобильном устройстве.
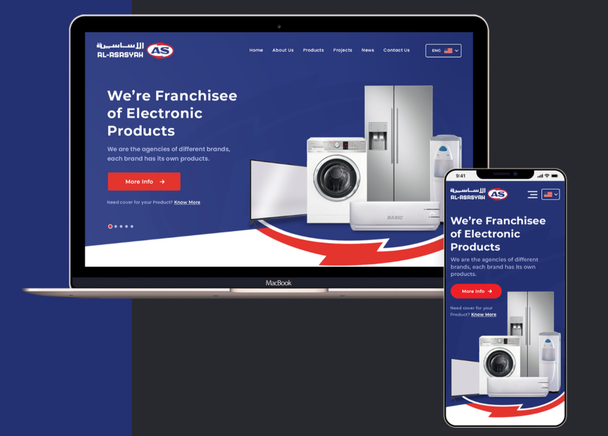
В мобильной версии этого сайта боковые элементы главного изображения были обрезаны.
Изображения и другие мультимедийные файлы, конечно, могут быть настолько большими, насколько позволяет размер устройства. На самом деле неважно, насколько большим или маленьким будет объект, главное — сохранить четкость. Имейте в виду, что вам не обязательно помещать все изображение целиком. Вместо этого вы можете увеличить объект и вырезать посторонние элементы, как в примере выше.
И последнее, но не менее важное: размер CTA-кнопки чрезвычайно важен для мобильных устройств. Помните о том, что нажать на кнопку на сенсорном экране сложнее, чем кликнуть мышкой. Исследование с упором на пожилых пользователей рекомендует, чтобы ее размер находился в пределах от 42 до 72 пикселей.
Совет №3: Оптимизируйте сайт под портретную ориентацию
Все мы знаем, что при помощи смартфона сайты можно просматривать не только в портретном, но и в ландшафтном режиме. Для этого нужно просто перевернуть устройство. Однако большинство пользователей все-таки предпочитают держать смартфон вертикально и пролистывать страницы одной рукой.
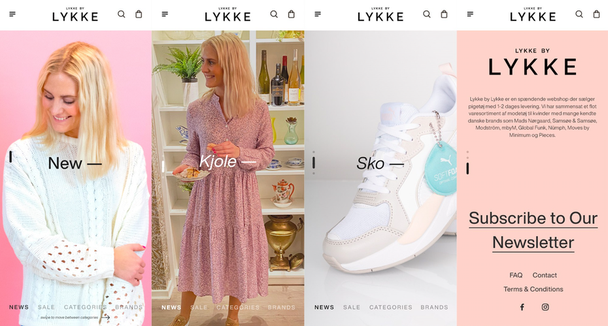
Для портретной ориентации отлично подходят сайты в один столбец. В этом стиле элементы сайта размещаются последовательно сверху вниз. Хотя выравнивание содержимого по центру является обычным явлением, чередование выравнивания по левому и правому краю может создать визуальный интерес и иллюзию макета из двух столбцов. Кроме того, более мелкие элементы, такие как значки и фотографии, могут быть представлены в виде сетки, в то время как карусели изображений могут разнообразить вертикальную прокрутку, так как их нужно будет прокручивать горизонтально.
Помимо поиска оригинальных способов разбить информацию в одном столбце на несколько частей, есть возможность использовать это в своих интересах. Поскольку социальные сети уже приучили пользователей к длительной прокрутке, разработчики сайтов могут свободно использовать пробелы и отступы. Благодаря этому контент остается более читаемым, а постоянная прокрутка поощряет пользователей к взаимодействию.
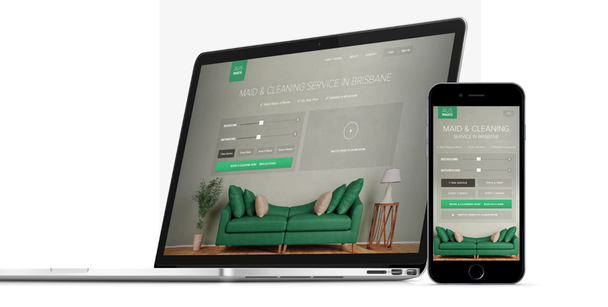
Несмотря на то, что на экранах смартфонов меньше горизонтального пространства, дизайнеры могут использовать пробелы и отступы для выделения текста.
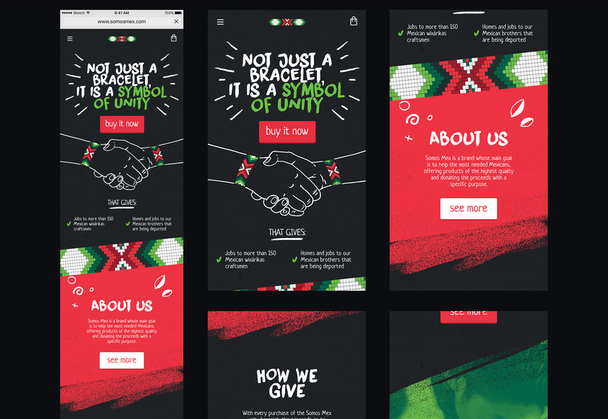
В мобильной версии этого сайта используются наклонные графические границы и несколько столбцов, чтобы выравнивание по центру выглядело менее повторяющимся.
Проектирование по разделам также полезно для группировки схожей информации, чтобы пользователь понимал общую цель каждого раздела без необходимости углубляться в чтение. Это особенно полезно, если учесть, что примерно 79% посетителей страницы лишь бегло просматривают контент веб-сайта. Различные цвета фона помогут различать эти разделы, а необычное оформление границ нарушают ощущение квадратности.
Совет №4: Минимизируйте размеры меню
Навигация — это еще одна область, которая может быть очень сложной для мобильного пользователя. Версия для ПК обычно содержит расширенную панель с главным меню и несколькими подменю. Для мобильных приложений золотым стандартом стала иконка «Гамбургер». Именно там обычно и скрываются все разделы меню.
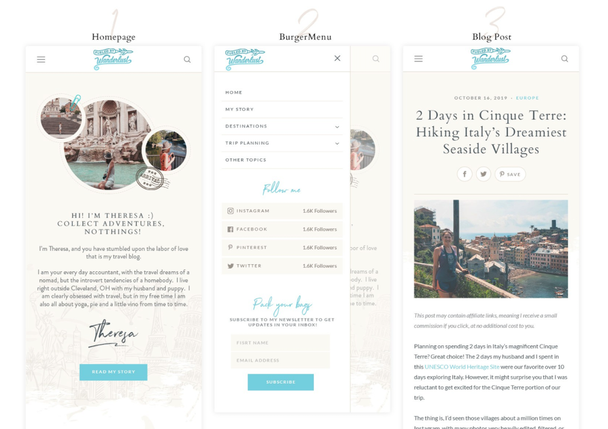
За значком «Гамбургера» скрыта панель навигации, которая при нажатии занимает две трети экране.
При создании меню для мобильной версии сайта обычно используют выдвигающуюся боковую панель, которая перекрывает часть экрана. Это позволяет меню работать в отдельном измерении от остального содержимого страницы, оставляя пользователю место для выхода и возврата к предыдущему экрану.
В зависимости от того, насколько сложным является ваше меню, каждая его опция может содержать больше вложенных опций или подменю. Когда пользователь переходит в одно из подменю, лучше, чтобы новый список пунктов навигации заменил существующее меню, чтобы список оставался коротким.
Не забудьте закрепить панель навигации на экране, чтобы пользователю не приходилось прокручивать ее до самого верха. Обычной практикой для мобильных устройств является скрытие фиксированной навигации при прокрутке вниз.
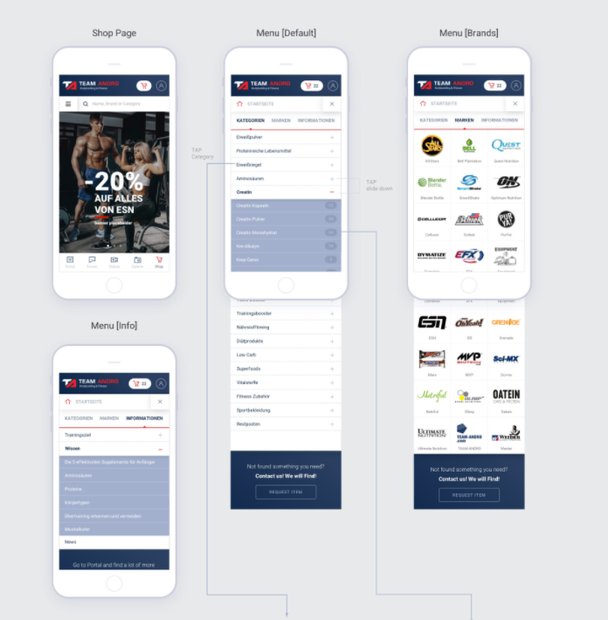
В меню этого сайта также используются вкладки для разделения списка опций.
Существуют альтернативные инструменты навигации, которые можно использовать вместо стандартных меню или в дополнение к ним. К примеру, вкладки позволяют пользователю легко перемещаться по другим разделам содержимого сайта без необходимости загружать совершенно новую страницу.
Многие дизайнеры UX в наши дни также изучают навигационные решения, выходящие за рамки привычных прикосновений к экрану. Они пробуют использовать горизонтальные или вертикальные свайпы.
Совет №5: Сверните вторичный контент
На сайтах для ПК обычно достаточно места для подробного основного текста, характеристик, фотографий продукта и другого контента. Но поскольку мобильные версии требуют, чтобы информация была представлена как можно более лаконично, дизайнерам следует удалить или сократить весь несущественный контент.
Можно, например, свернуть основное содержимое и добавить значок плюса или треугольничка. При нажатии на него пользователь сможет получить дополнительную информацию. Не стоит переживать о том, что ваш потенциальный клиент пропустит важные детали. Напротив, такие действия как нажатие на значок «+» — это еще одна мотивация для пользователя взаимодействовать со страницей. Это гораздо лучше пассивного чтения.
На этом сайте используются карусели для группировки раздела с отзывами клиентов.
Повторяющийся контент можно объединить. В примере ниже можно увидеть, как несколько отзывов клиентов объединены в карусель. В версии для ПК они перечислены линейно под одним заголовком:
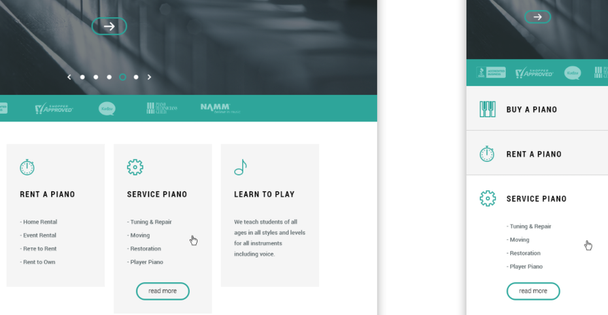
На этом сайте пользователи легко могут сворачивать и разворачивать подробный контент.
В дизайне сайтов, оптимизированных для мобильных устройств, следует избегать всплывающих окон. Хотя это может сэкономить место, мобильные -сайты, «напичканные» навязчивыми попап-окнами, не только неприятны для пользователя, но и наказываются поисковыми системами.
Совет №6: Сократите количество полей в формах
Ввести текст на экране смартфона часто является сложной задачей. По этой причине вам стоит минимизировать количество полей в своих лид-формах настолько, насколько это возможно.
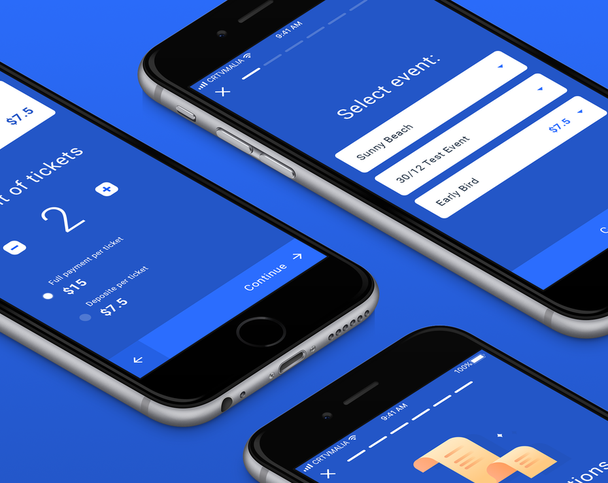
На этом сайте вместо открытых текстовых форм используются различные раскрывающиеся списки и радиокнопки.
Возможности автоматического заполнения, такие как определение большей части адреса по почтовому индексу или предоставление предварительно заполненных адресов электронной почты могут облегчить пользователям задачу. Личная информация пользователя и информация для входа в систему могут быть упрощены за счет интеграции на основе профилей в социальных сетях. А интеграция с платежными системами поможет пользователю избежать утомительного ввода данных банковской карты, когда он делает покупки при помощи смартфона.
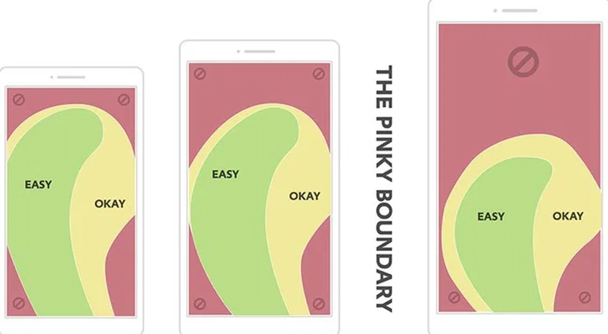
Совет №7: Пользователю должно быть удобно взаимодействовать с сайтом при помощи большого пальца
По данным одного исследования, в 75% случаев пользователи взаимодействуют со смартфоном при помощи большого пальца. Это включает в себя прокрутку, нажатие и ввод текста, при этом остальные пальцы заняты поддержкой задней панели телефона. Учтите также, что во многих случаях пользователи держат свой телефон одной рукой, одновременно занимаясь другими делами. Таким образом, очевидно, что дизайнеры должны уделять этому внимание при создании сайтов для мобильных устройств.
На этом сайте большинство интерактивных элементов расположено в середине экрана либо внизу.
При создании кнопок дизайнеры должны отдавать предпочтение кнопкам больших размеров, потому что сенсорный экран не будет регистрировать нажатие, если части большого пальца выходят за пределы кнопки.
Не менее важно расположение интерактивных элементов на странице. Обычно человек держит смартфон за нижнюю часть, а большой палец опирается на середину. Чтобы дотянуться до интерактивных элементов вверху, пользователю придется переместить всю руку или использовать пальцы второй руки. Исследования показывают, что идеальная зона взаимодействия (которая сужается по мере увеличения размеров телефонов) — это нижняя средняя часть.
Зона, удобная для большого пальца, зависит от устройства, но по большей части нижняя середина экрана наиболее удобна для такого взаимодействия.
В последние годы многие дизайнеры UX продвигают идею размещения панелей навигации внизу экрана, а не вверху. Однако есть вероятность, что пользователи будут это хуже воспринимать, так как мы привыкли, что панель навигации расположена вверху. Время покажет, какая позиция является наиболее оптимальной, но пока лучший способ решить эту проблему для вашей собственной аудитории — это протестировать оба варианта.
Вместо заключения
Судя по темпам роста мобильного трафика, мобильные версии сайтов — наше будущее. Однако стоит учитывать многочисленные ограничения, которые появляются из-за небольшого размера экрана смартфона. Эти проблемы нельзя назвать неразрешимыми, если подойти к ним с умом. В этом посте было дано несколько советов, которые позволят эффективно оптимизировать сайт под мобильные устройства.
Создание мобильного лендинга начинается с полной переработки основной, или веб-страницы. Необходимо выбрать лишь «самое-самое» и строго следовать канонам: один призыв к действию, минимальный набор текста и изображений. То есть все смысловое содержание должно направлять посетителя на выполнение определенного действия. Лендинг должен сработать как выстрел снайпера — точно в цель и никак иначе.
Высоких вам конверсий!
По материалам: 99designs.com.